Leaflet を使って 地図を表示する の続きです。
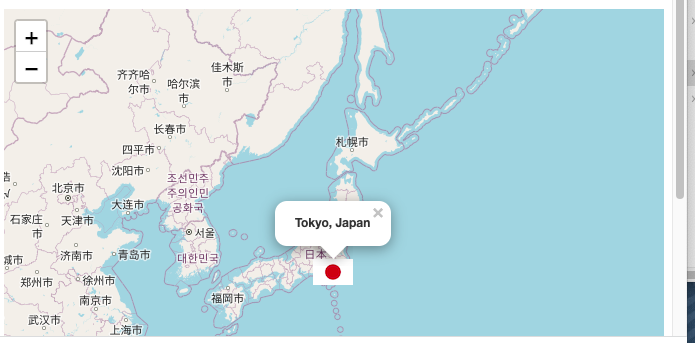
まず手始めに 東京の位置座標に日本の国旗を表示する
準備
(1) 横幅 40px くらいの国旗の画像を用意する
wikimedia: File:Flag of Japan.svg
(2) 東京の位置座標を取得する
( 35.6894, 139.6917 )
カスタムマーカーを作成する
(1) 中心座標を設定する。
var lat = 35.689722;
var lon = 139.692222;
var ZOOM = 4;
var mymap = L.map('mapid').setView([lat, lon], ZOOM);
(2) 下記を参考に 国旗の画像をマーカーアイコンにする
Leaflet Tutorials: Markers With Custom Icons
var icon_flag = L.icon({
iconUrl: "https://raw.githubusercontent.com/ohwada/World_Countries/master/leaflet/tokyo_japan/images/40px-Flag_of_Japan.png",
iconSize: [40, 26],
iconAnchor: [20, 0],
popupAnchor: [0, 0],
});
(3) 上記の アイコン を使用する マーカーを作成する
var marker = L.marker([lat, lon], {icon: icon_flag}).addTo(mymap);
var popup = '<a href="https://en.wikipedia.org/wiki/Japan"><b>Japan</b></a>';
marker.bindPopup(popup).openPopup();

プログラムを Github に公開した。
https://github.com/ohwada/World_Countries/tree/main/leaflet/tokyo_japan_flag